인스타그램 필터 만들기 방법에 대해 찾고 계신가요?
이 포스팅을 통해 Spark AR 스튜디오를 이용하여 인스타 필터 만드기 과정을 확인하실 수 있습니다.

인스타그램 필터 만들기 순서
간략하게 순서를 소개하자면 아래와 같습니다.
- Spark AR 스튜디오 설치하기
- 로그인하기
- 새 프로젝트 만들기
- 다양한 기능을 이용하여 제작 완료하기
Spark AR 스튜디오 설치하기
인스타그램 필터를 제작하기 위해서는 우선 Spark AR 스튜디오를 설치하셔야 합니다.
구글에 “Spark AR Studio”를 검색하시거나 아래의 링크를 통해 다운로드 웹 사이트로 이동하실 수 있습니다.
▶ https://sparkar.facebook.com/ar-studio/download/

해당 웹사이트에서 [Download]를 클릭하여 설치를 진행합니다.

▲[Next]를 클릭합니다.

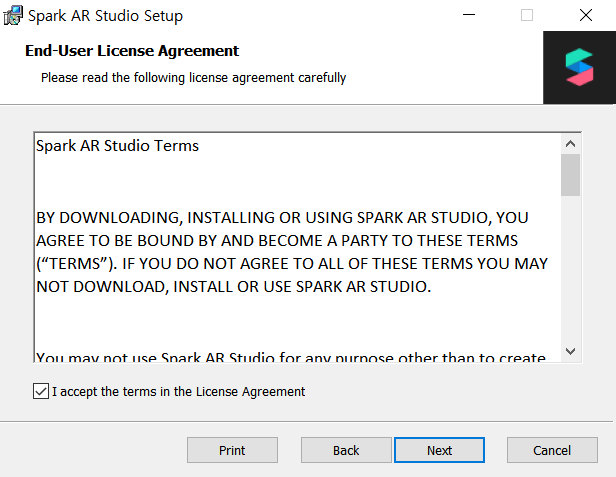
▲[I accept the terms in the License Agreement]의 좌측 체크박스를 체크로 채워주신 후 Next를 클릭합니다.

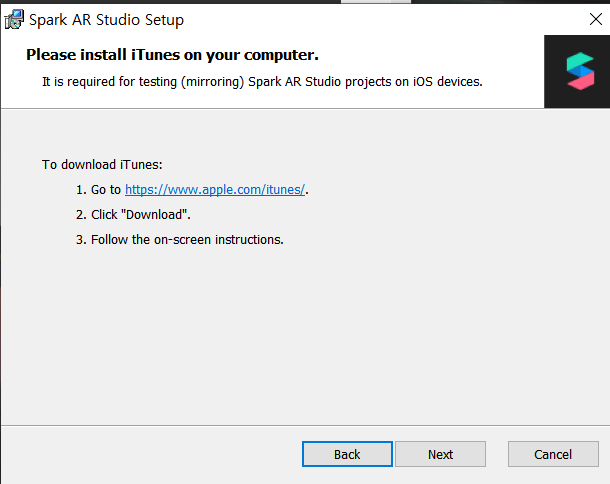
▲[Next]를 클릭합니다.

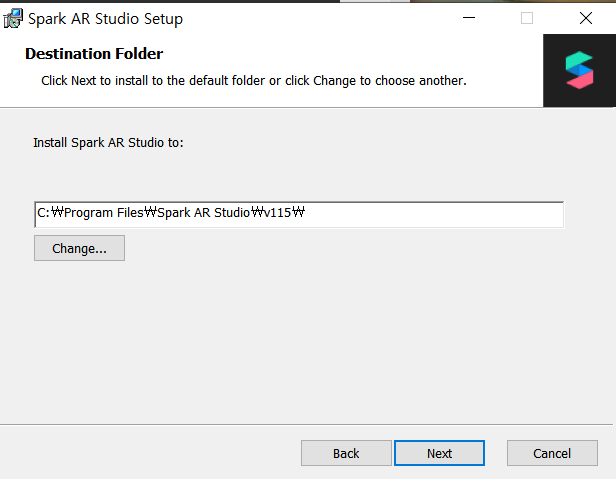
▲설치경로를 선택하신 후 Next를 클릭합니다.

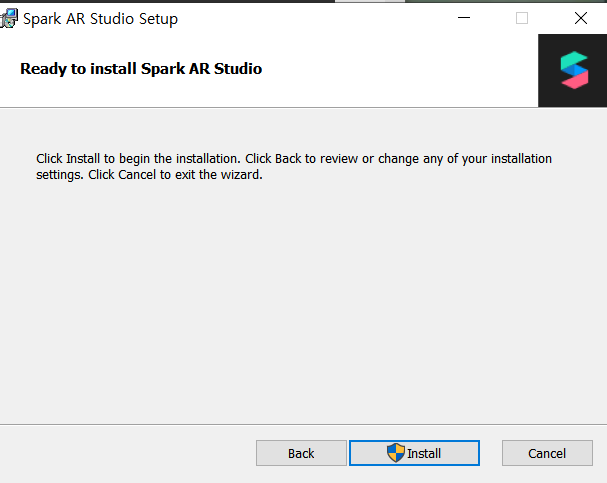
▲마지막으로 [Install]을 클릭하여 설치를 진행합니다.
로그인하기

Spark AR을 사용하기 위해서는 로그인을 하셔야 합니다. 로그인은 페이스북 아이디로 간편하게 로그인하실 수 있습니다.
로그인 하신 후 좌측에 있는 메뉴 중에서 [Create New]를 클릭하시면 새로운 프로젝트를 생성하실 수 있습니다.
좌측 메뉴 중 [Learn]에서는 다양한 페이스 필터 제작하는 기법들을 배우실 수 있습니다.
새 프로젝트 제작하기

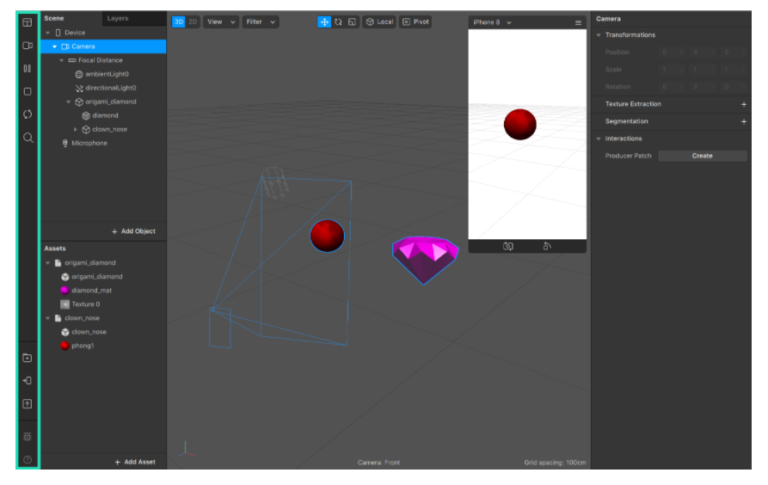
좌측에는 Scene, Assets패널이 있고 우측에는 Properties로 인스펙터 패널이 존재합니다.
각 영역 별 기능은 아래와 같습니다.
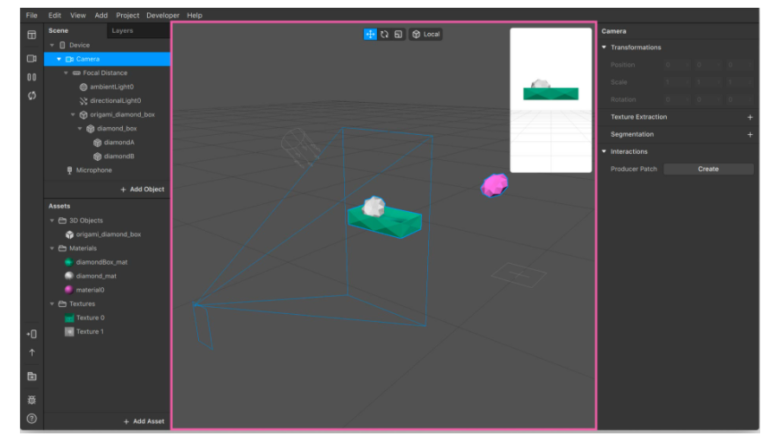
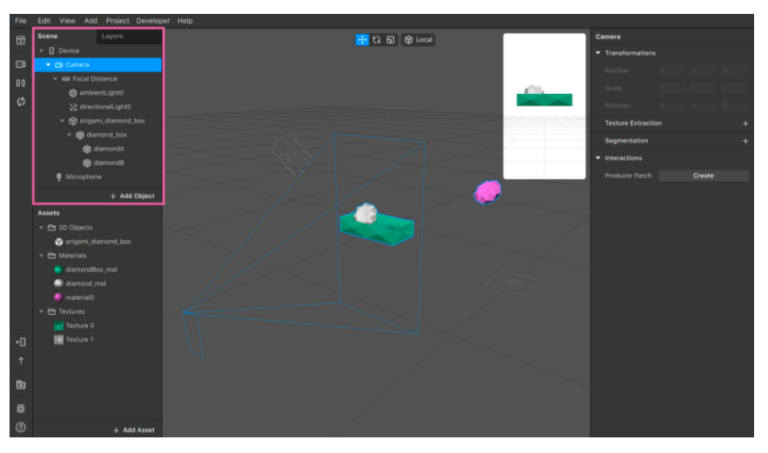
The Viewprot (뷰포트)

Spark AR Studio 인터페이스의 중간 섹션입니다. 여기에서 만들고있는 효과를보고 작업 할 수 있습니다. 화면 왼쪽 메뉴에서 카메라를 선택하면 파란색 선이 나타납니다. 이 선은 카메라가 가리키는 위치와 카메라에서 보이는 개체를 보여줍니다.
위의 예에서 분홍색 다이아몬드는 장면 패널에있는 카메라의 자식입니다. 위치가 카메라의 파란색 선 밖에 있기 때문에 장치 화면에는 표시되지 않습니다. 장면 패널의 카메라 아래에 오브젝트가 나열되면 카메라 공간에 있기 때문에 파란색 선과 함께 이동합니다.
시뮬레이터에서 마우스를 클릭하고 드래그하여이를 테스트 할 수 있습니다. 카메라 아래에 개체가 나열되지 않으면 ‘세계 공간’이라고하는 것입니다. 이 선과 함께 움직이지 않으며 세계에서 고정 된 위치에 배치 할 수 있습니다.
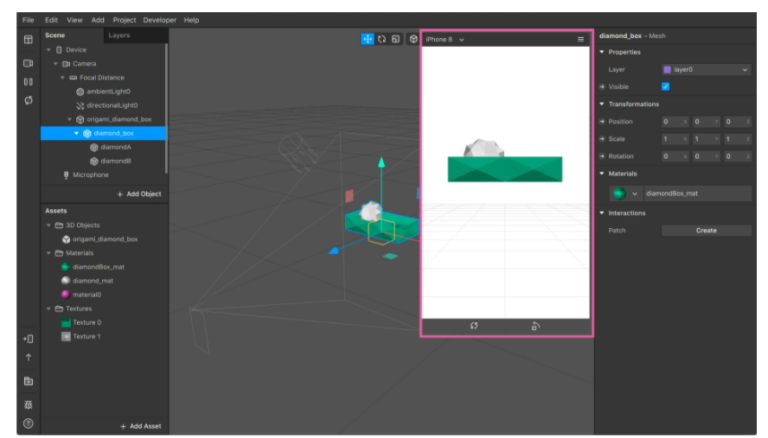
The Simulator (시뮬레이터)

시뮬레이터는 장치 화면을 나타냅니다. 다양한 압축 설정을 포함하여 효과가 어떻게 보이는지 미리 보기 위해 사용하실 수 있습니다.
The Scene Panel (씬패널)

인터페이스 왼쪽의 장면 패널에 오브젝트를 추가하면 효과에 추가됩니다. 개체 추가를 클릭하여 개체를 추가합니다. Spark AR Studio에 포함 된 모든 다른 개체의 목록이 표시됩니다. 3D 개체를 선택하여 컴퓨터에서 개체를 가져올 수도 있습니다.
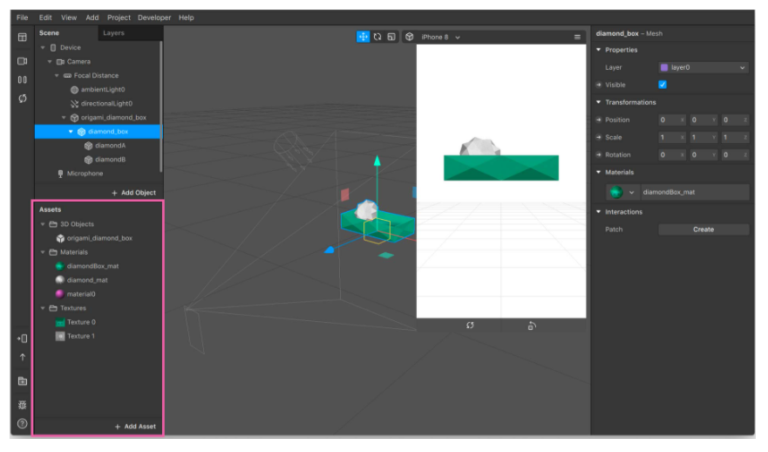
The Assets Panel (에셋 패널)

해당 항목에서는 프로젝트에 고유 한 자산을 추가하거나 Spark AR Studio에서 Assets을 만들 수 있습니다. [Add Assets]를 클릭하여 에셋을 생성하거나 직접 추가합니다. 텍스처, 재료, 3D 모델, 애니메이션 및 오디오 파일을 추가 할 수 있습니다.
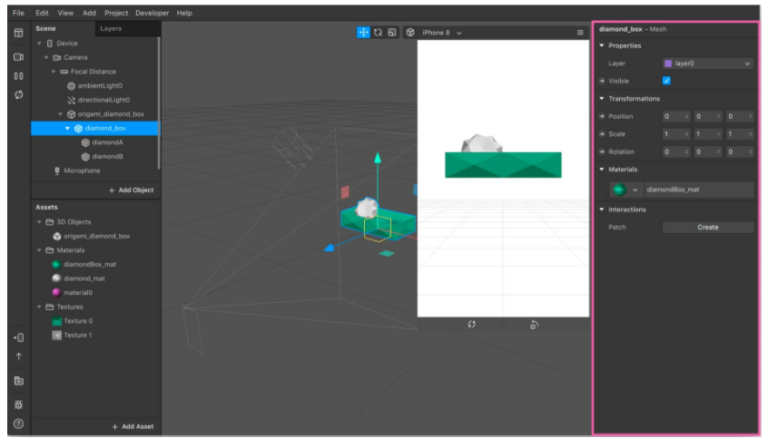
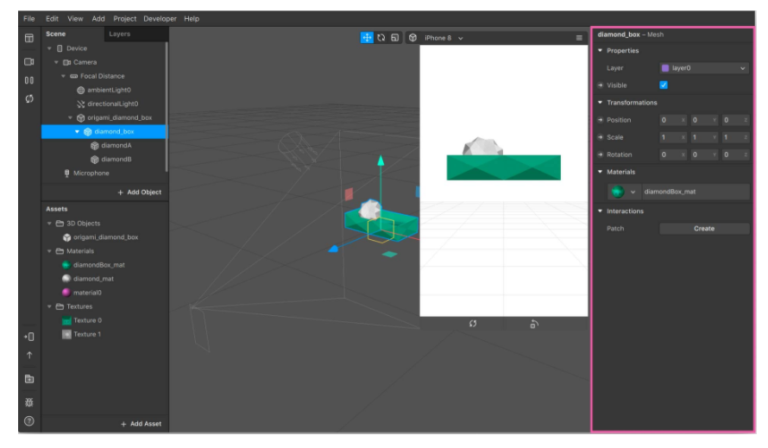
The Inspector (인스펙터)

Inspector를 사용하면 아래와 같은 내용을 변경하실 수 있습니다.
- 레이어 옆에있는 드롭 다운을 조정하여 어느 레이어에 있는지
- Visibile 옆의 확인란을 선택하여 장면에 표시되는지 여부
- 변형에서 X, Y 및 X 값을 변경하여 위치, 배율 및 회전
- Material에서 드롭다운을 클릭
네이버 폼 만드는 방법이 궁금하시다면? ▶바로가기
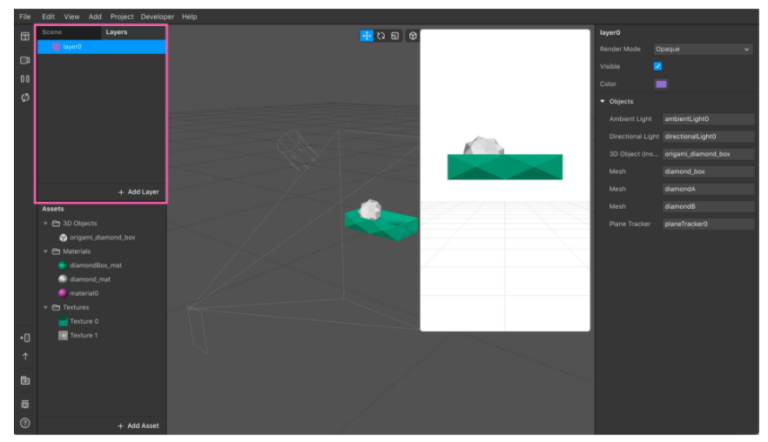
The Layers Panel (레이어 패널)

레이어 패널을 이용하여 layers를 생성하실 수 있습니다.
Tool Bar (툴바)

툴바는 인터페이스의 왼쪽에 있습니다. 아이콘을 클릭하여 아래와 같은 작업을 하실 수 있습니다.
- 패치 편집기를 표시하거나 숨기도록 작업 영역을 구성합니다.
- 뷰포트에서 재생되는 비디오를 변경합니다.
- 비디오를 일시 중지하거나 다시 시작합니다.
- 비디오를 중지하거나 비디오를 일시 중지했다가 다시 시작하면 효과가 초기 상태로 재설정됩니다. 효과가 중지되었을 때 변경 한 내용은 재생을 누르면 적용됩니다.
- 장치에서 효과를 테스트하기
- 효과 내보내기
- 버그를 신고
이상으로 Spark AR Studio를 이용하여 인스타그램 필터 만들기 기본 작업에 대해 알아보았습니다.
더 자세한 사항은 여기에서 확인해보실 수 있습니다.