워드프레스 홈페이지 만들기 웹사이트 제작 가이드를 찾고 계신가요?
이 포스팅을 통해 워드프레스를 이용하여 홈페이지를 제작하고 테마 및 플러그인 설치, 네이버와 구글 등의 검색엔진에 노출시키는 검색엔진 등록 과정까지 모두 확인하실 수 있습니다.

워드프레스 홈페이지 제작 외에 워드프레스 블로그를 제작하는 과정이 궁금하시다면 여기 링크를 통해 확인해주세요!
업체에게 맡기는 경우 수 십만원에서 수 백만원의 제작 비용이 발생하고 호스팅 비용과 도메인 비용까지 지불해야합니다.
물론, 충분한 금전적 여유가 있다면 해당 과정들을 업체에게 맡길 수도 있습니다. 하지만, 자신의 웹 사이트를 직접 제작하고 만드는 방법을 터득하지 못한다면 후에 웹 사이트 홈페이지를 수정하는 경우 추가적인 비용이 계속 발생하는 문제점이 있습니다.
그러므로, 해당 글을 읽고 계시는 여러분들이라면 직접 워드프레스를 이용하여 홈페이지를 제작하고 웹 사이트를 만드는 방법을 터득하셨으면 합니다. 해당 과정은 처음에는 익숙하지 않을 수 있으나 누구나 쉽게 이해하고 적용하실 수 있습니다.
왜냐고요?
워드프레스는 CMS(Content Management System)이기 때문에 코딩에 대한 지식없이도 기존의 툴로 다양한 테마를 선택하고 쉽게 홈페이지를 제작할 수 있기 때문입니다. 여러분들은 ppt를 제작하는데 코딩에 대한 지식이 필요하셨나요? 워드프레스 홈페이지도 마찬가지입니다. 기존에 주어진 테마와 플러그인을 이용하여 쉽게 제작할 수 있습니다.
그렇다면 코딩에 대한 지식이 전혀 필요 없어도 홈페이지를 제작할 수 있을까요?
저는 “네“라고 말씀드리고 싶습니다.
코딩은 더욱 다양한 기능을 하는 웹사이트를 제작하거나 더 멋진 디자인을 꾸미고 싶은 경우에는 간혹 필요할 수 있습니다. 하지만, 이미 많은 테마와 플러그인이 무료로 제공되고 있기 때문에 코딩에 대한 지식이 전혀 없이도 기업용, 홍보용 웹 사이트를 제작하는데는 큰 문제점이 발생하지는 않습니다.
또한, 더욱 더 전문적인 웹사이트를 제작하고 싶으신 경유 유료 테마 혹은 플러그인을 이용하시면 됩니다. 세상의 대부분의 웹 사이트가 워드프레스로 제작되었음에서 알 수 있듯이, 이미 만들어진 템플릿과 플러그인으로 여러분이 상상하는 홈페이지를 설치하는 과정으로 쉽게 제작하실 수 있습니다.
워드프레스 홈페이지 만들기
워드프레스 웹 사이트 제작 과정은 아래와 같습니다.
- 호스팅을 통한 워드프레스 간편 설치 및 제작
- 워드프레스 관리자 화면 세팅
- 언어(한국어) 설정 및 기본 세팅
- 테마 선정 및 플러그인 설치
- 홈페이지 용 페이지 제작
- 검색엔진 (구글, 네이버) 등록
해당 과정을 모두 수행하는 데는 엄청나게 많은 시간이 소요되는 것은 아닙니다. 또한, 여러분들의 힘으로 직접 워드프레스 홈페이지 제작에 성공하실 수 있습니다.
호스팅 선택하기
워드프레스 홈페이지 제작을 하기 위한 첫 번째 단계는 ‘호스팅 업체’ 선정하기 입니다.
대표적인 호스팅 업체로는 블루호스트, A2 호스팅, 고대디 등이 존재합니다.
이 중에서 많은 분들이 사용하시고 좋은 평가를 남겨주시는 호스팅 중 하나가 바로 ‘블루호스트’입니다.
또한, 워드프레스 웹사이트에서 호스팅 업체 중 ‘블루호스트’를 추천하고 있는 것을 확인하실 수 있습니다.
이미 수 백만개 이상의 웹 사이트가 블루호스트 호스팅 서비스를 이용하고 있습니다. 또한 블루호스트의 큰 장점은 워드프레스에 익숙하지 않은 사람이라도 워드프레스를 쉽고 빠르게 제작할 수 있도록 원클릭 서비스를 지원하고 있습니다.
그러므로 이 글에서는 입문자인 여러분들에게 [Bluehost]를 이용하여 워드프레스 홈페이지를 제작하는 과정을 소개해드리도록 하겠습니다.
블루호스트 가입을 위해 아래의 링크 혹은 배너를 클릭해주세요

블루호스트 (Bluehost)

위의 링크를 통해 블루호스트 가입 홈페이지로 이동합니다.
▲해당 페이지의 좌측 상단에 위치한 메뉴 중 [Wordpress] – [Wordpress Hosting]을 클릭합니다.

▲해당 화면에서 자신이 이용하고자 하는 플랜을 선택하시면 됩니다.
우선, 여러개의 웹사이트가 아닌 하나의 웹사이트를 운영하고자 한다면 Basic 플랜을 선택하시는 것이 좋습니다. 하지만 하나가 아닌 여러 웹 사이트를 운영하고자 하는 계획이시라면 Plus 혹은 Choice Plus를 선택하시면 됩니다.
해당 플랜은 추후에 더 상위 버전으로 업그레이드 하실 수 있으므로 개인적으로는 가장 저렴한 플랜으로 시작하시는 것을 추천드립니다.

▲이제 자신의 웹 사이트의 도메인을 선정할 차례입니다. 지금 보고 계시는 블로그의 도메인 주소는 smalltips.net입니다. 이와 같이 자신의 웹 사이트에 적용하고자 하는 도메인을 [Create a new domain]의 빈칸에 입력하신 후 .com / .net 등을 선택하신 후 [Next]를 클릭합니다.
어떤 도메인을 선택해야할까요?
도메인은 자신의 블로그의 주제를 잘 표현하는 단어를 조합하고 사람들이 쉽게 기억할 수 있는 영단어가 좋습니다. 너무 길거나 지저분하고 쉽게 인식되기 힘든 도메인은 좋지 않습니다.

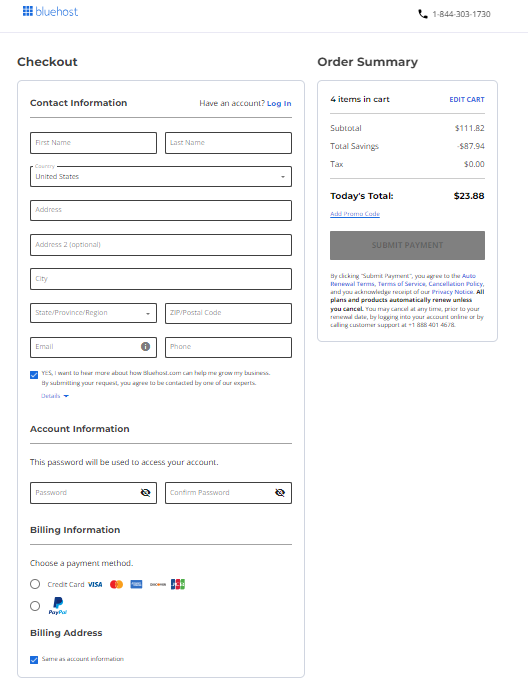
▲해당 화면에서 구매자(자신)에 대한 정보를 작성하시면 됩니다.
각 입력창에는 아래와 같이 정보를 입력하시면 됩니다.
- First Name: 이름
- Last Name: 성
- Country: 국가: Korea, Republic of를 선택하시면 됩니다.
- City(도시) / Postal Code(우편번호):
네이버 영문주소에서 자신의 영문 주소를 입력하신 후 해당 칸을 채워넣어 주시면 됩니다.
- Phone Number: 자신의 전화번호를 입력하시면 됩니다. 예를들어, 010-1234-5678이라면 앞에 0을 빼고 1012345678과 같이 입력하시면 됩니다.
- Email Address: 자신의 이메일 주소를 입력하시면 됩니다.

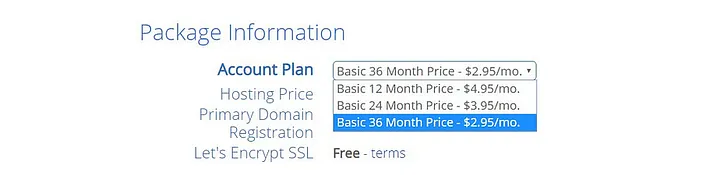
▲해당 화면에서는 한 번에 몇 개월치의 호스팅을 결제할 것인지 선택하는 화면입니다. 12개월을 선택하는 것보다 36개월을 선택하는 것이 더욱 저렴합니다. 하지만, 후에 홈페이지를 운영하지 않게 될 수도 있는 등의 걱정이 있다면 일단은 가장 짧은 기간인 12개월로 선택하고 추후에 연장하는 것이 더 좋은 선택일 수 있습니다.

▲해당 화면에서는 결제할 금액에 대한 정보를 보여줍니다. 개인적으로는 [Package Extras]는 굳이 구매의 필요성을 느끼지 못하겠습니다. 그러므로 체크를 해제한 상태로 진행하시면 됩니다.
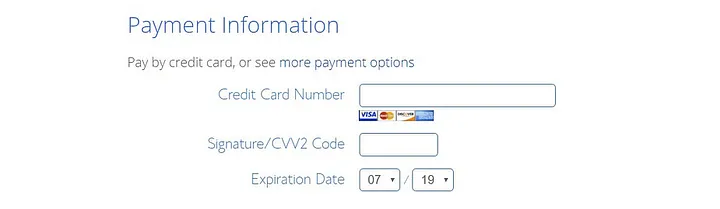
▲이제 결제를 위한 신용카드 정보를 입력할 차례입니다. (비자, 마스터 카드 등을 이용하여 결제하실 수 있습니다)
- Credit Card Number: 카드 번호를 입력합니다.
- CVV2 Code: 카드 뒤 3자리 혹은 4자리 정보를 입력합니다.
- Expiration Date: 월 / 연도 순으로 입력하시면 됩니다.
▲이제 결제를 완료하였으므로 위와 같은 창이 나타나게 됩니다. [Create Account]를 눌러 계정 생성을 진행합니다.
▲해당 화면에서 로그인시 비밀번호를 생성합니다. 이 과정이 완료되었으면 “Your account is ready to go. Now you can log in!”과 같은 문구가 나타나는데 이제 [go to login]을 눌러 워드프레스 블로그 생성을 진행합니다.
▼▼▼아래의 몇몇 과정은 어짜피 워드프레스 관리자 화면에서 모두 다시 세팅하실 수 있으므로 크게 신경쓰시지 않아도 됩니다.▼▼▼
▲제작할 워드프레스 홈페이지 이름(website name)과 태그라인(tagline)을 입력하시면 됩니다.
예를들어 아래와 같이 입력하시면 됩니다.
- 사이트 이름: 위키백과
- 태그라인: 우리 모두의 백과사전
해당 화면은 추후 워드프레스 관리자 화면에서 어짜피 다시 세팅할 것이고 언제든지 변경하실 수 있으니 크게 중요하지는 않습니다.
▲우커머스(쇼핑몰 플러그인)을 생성여부를 체크하시면 됩니다. 해당 사항은 추후 워드프레스 관리자 화면에서 모두 수정이 가능하므로 중요하지 않습니다. [Continue]를 눌러 계속 진행합니다.
▲기본적인 사항을 물어보는 것으로 중요하지 않습니다. [Continue to Theme Selection]을 클릭하여 다음으로 진행합니다.
▲해당 화면에서는 테마를 선택하실 수 있습니다. 테마 선택 또한, 추후 워드프레스 관리자 화면에서 변경 가능합니다. 그러므로 스킵하시거나 아무 테마를 선택하셔도 무방합니다.
▲워드프레스 설치 과정이 모두 완료되었습니다. 이제 블루호스트 관리 화면으로 이동하실 수 있습니다. 우측 상단에 [Wordpress]를 클릭하여 워드프레스 관리자 화면으로 이동합니다.
※워드프레스 관리자 화면은 자신의 도메인 주소에 /wp-admin을 입력하여 이동하실 수 있습니다. 이제부터는 귀찮게 블루호스트 관리자화면을 통해 접속하는 것이 아닌 자신의 도메인 주소 뒤에 /wp-admin을 입력하여 접속할 것입니다.
ex) 해당 웹 사이트의 도메인 주소는 “smalltips.net”이므로 “smalltips.net/wp-admin”이 워드프레스 관리자 로그인 주소입니다.
여기까지가 기본적인 호스팅 세팅하기입니다. 아래에서는 워드프레스 관리자 화면 및 기본 세팅 방법에 대해 확인하도록 하겠습니다.
워드프레스 관리자 화면 세팅하기
위에서 언급했듯이 관리자 화면은 /wp-admin을 뒤에 붙여서 접속이 가능합니다.(예를들어, example.com/wp-admin)
우선 블루호스트에서 워드프레스 관리자 화면으로 이동하실 수 있습니다.
아래의 과정은 새로운 아이디와 비밀번호를 생성하고 세팅하는 과정입니다.

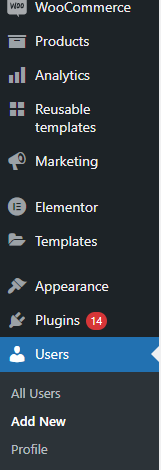
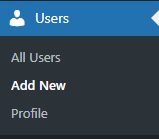
▲관리자 화면으로 접속하시면 위와 같이 좌측에 다양한 메뉴가 나타나게 됩니다. 여기서 [Users]를 클릭

▲해당 페이지에서 좌측 상단에 나타난 [Add New]를 클릭

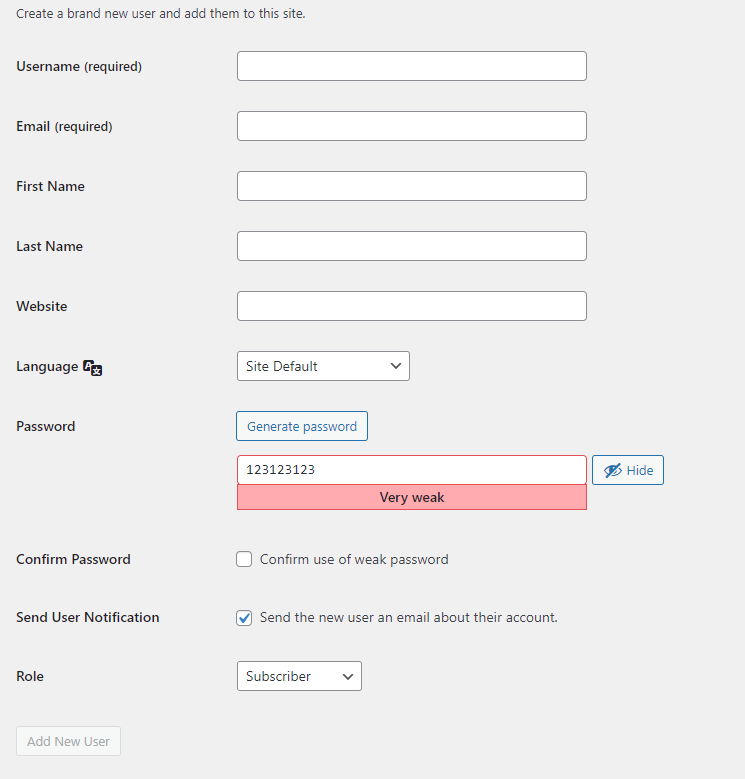
▲해당 페이지에서 Username과 이메일 주소 및 비밀번호를 입력하시면 됩니다.
입력해야할 사항은 아래와 같습니다.
- Username: 로그인할 아이디와 비밀번호
- Email: 이메일 주소
- Password: 기존에 생성된 랜덤 비밀번호를 지우고 자신이 사용할 비밀번호를 입력합니다.
- Role: 관리자인 Administrator로 설정해줍니다.
이제 생성한 아이디와 비밀번호로 로그인하실 수 있습니다. 이 과정을 거친 이유는 블루호스트에서 생성한 아이디 비밀번호 외에 새로운 아이디와 비밀번호가 더 친숙할 수 있고 하나의 관리자를 두는 거보다 두개의 관리자를 두는 것이 혹시 계정을 까먹었을 때 대비할 수 있기 때문입니다.
언어 변경하기
워드프레스는 기본적으로 영어로 생성되어 있습니다. 이용하기 편리하기 위해 이를 ‘한글’로 바꿔줄 차례입니다.
워드프레스 관리자에서 좌측의 메뉴 중에 [Settings(설정)] – [General(일반)]으로 들어가신 후 Language에 해당하는 부분을 “한국어 또는 자신이 사용하는 언”로 변경합니다.
워드프레스 설정 세팅하기
설정에서는 워드프레스의 기본적인 사항과 SEO에 더욱 친숙하게 하기 위한 작업이라고 생각하시면 됩니다.
1.설정: 일반
[설정]-[일반]으로 들어가시면 아래와 같은 화면이 나타납니다.

사이트 제목: 해당 블로그의 제목을 적어줍니다.
태그라인: 사이트를 설명할 수 있는 한 줄 정도로 적습니다. “위키백과 사이트”를 예로 들면
- 사이트제목: 위키백과
- 태그라인: 우리 모두의 백과사전
과 같이 나타낼 수 있습니다.
- 사이트 언어: 한국어로 설정해주시면 됩니다.
아래의 시간 표시는 본인이 원하는 바에 따라 설정하시면 됩니다. 참고로 한국은 UTC+9입니다.
해당사항을 적용하신 후 적용하기를 클릭하시면 됩니다.
2.설정: 검토
[검토]항목에서는 기본 글이나 댓글 설정을 하실 수 있습니다. 댓글은 모두 허용하기보다는 승인을 통해 허용하는 것이 좋을 수 있습니다. 그 이유는 자신의 블로그에 스팸성 댓글을 다는 경우가 간혹 발생하고 이는 좋지 않은 영향을 줄 수 있기 때문입니다.
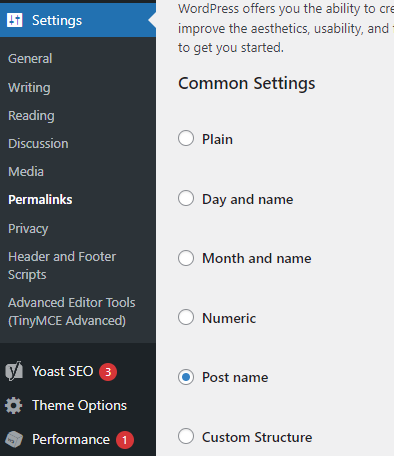
3.설정: 고유주소

고유주소는 글 혹은 페이지의 URL구조를 어떻게 표현하고자 하는 것입니다.
예를들어
- 숫자인경우: example.com/123
- 글 이름인 경우: example.com/how-to-make-wordpress-website
[설정]-[고유주소]는 위와 같이 “글이름” 혹은 “숫자”를 선택하시는 것이 좋습니다. 또한, 추후 페이지를 제작하실 때 고유주소를 직접 설정하실수 있는데 이때 위와 같이 영어로 설정하시는 것이 좋습니다.
카테고리와 메뉴 생성하기
이제는 워드프레스 블로그 카테고리와 메뉴를 생성할 차례입니다.
1.홈페이지의 주제가 있다면 이에 맞춰 카테고리를 생성할 차례입니다.
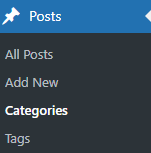
-좌측의 메뉴 중 [글]-[카테고리]로 이동하셔서 생성하실 수 있습니다.

카테고리의 이름을 적어주시고 아래 슬러그에는 영어로 적어주시길 바랍니다. 예를들어 ‘영화’라는 이름의 카테고리르 생성하셨다면 슬러그에는 movie와 같이 적어주시고 “공포 영화 추천”이라는 긴 글의 카테고리를 생성하신다면 “best-horror-movie”와 같이 하이픈(-)을 이용하여 연결되도록 슬러그를 생성해주시면 됩니다.
슬러그는 smalltips.net/wordpress-website-builder에서 /wordpress-website-builder에 해당하는 부분으로 뒤에 나타나는 URL 고유주소라고 생각하시면 됩니다.
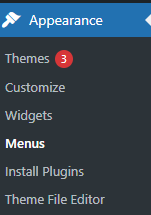
2.카테고리 생성을 완료하셨다면 [외모]-[메뉴]로 이동합니다.

해당 화면에서 새로 생성할 메뉴 이름을 지정해줍니다.
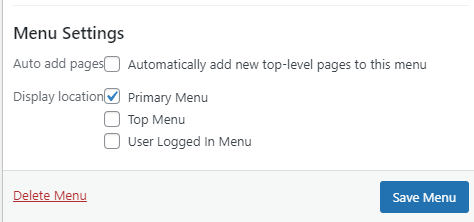
3.아래와 같이 메뉴이름을 적으신 후 “주메뉴”를 선택하신 후 새 메뉴를 클릭하여 저장합니다.

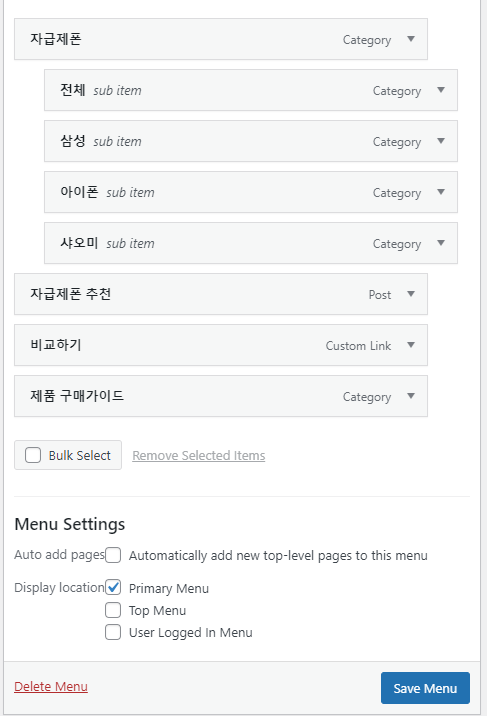
4.이제 테마에 보여질 메뉴의 구조를 만들 차례입니다.

▲이제 메뉴가 생성되었으므로 좌측의 “메뉴추가”를 통해 카테고리, 글, 페이지 등을 추가하실 수 있습니다. 기본적인 블로그의 구조는 카테고리를 메뉴에 추가하고 있으므로 메뉴추가 항목에서 [카테고리]-[모두보기]를 클릭하시면 생성하였던 카테고리를 메뉴에 추가하실 수 있습니다.
기본적인 세팅이 완료되었습니다. 이제 테마와 플러그인을 설치할 차례입니다.
플러그인 및 테마 설치하기
※테마와 플러그인은 설치 후 활성화를 하셔야 적용이 됩니다. 설치를 하셨더라도 활성화하지 않으면 적용되지 않습니다.
주요 플러그인 설치
플러그인은 다양한 기능을 도와주는 도구라고 생각하시면 됩니다. 정말 다양한 플러그인이 존재합니다만, 본인의 필요에 맞는 플러그인을 설치해주시면 됩니다.
좌측 메뉴 중 [플러그인]-[새로추가]로 이동하시면 새로운 플러그인을 설치하실 수 있습니다.
기본적으로 추천할만한 플러그인은 아래와 같습니다.
- Header and Footer Scripts: 구글, 네이버 검색엔진 등록 등에 필요한 코드를 삽입할 때 조금더 용이하게 <head>부분에 삽입하기 위한 플러그인
- Yoast SEO: SEO를 위해 거의 대부분의 워드프레스 운영자들이 사용하는 플러그인입니다.
테마 선택하기
좌측의 메뉴 중 [외모]-[테마]로 이동하셔서 “새로 추가”를 클릭하시면 다양한 테마를 확인하실 수 있습니다.
인기있는 테마와 정말 다양한 테마를 확인하실 수 있습니다. 본인의 웹사이트의 성격에 맞는 테마를 선정하시면 됩니다.
홈페이지 제작 및 적용하기
이제 거의 모든 세팅은 완료되었습니다. 이제 본격적으로 홈페이지를 제작할 차례입니다.
홈페이지를 깔끔하게 제작하는 과정으로는 아래와 같은 세가지 경우를 생각하실 수 있습니다.
- 무료 테마 이용하기
- 유료 테마 이용하기
- 페이지 빌더로 직접 제작하기
무료 테마는 제한적이기는 하지만, 많은 무료 테마가 이미 존재하므로 원하시는 테마를 찾으실 가능성이 높습니다. 하지만, 좀 더 적극적이고 세련된 홈페이지를 가장 간편하게 제작하는 방법은 유료 테마를 구매하고 설치하는 것이긴 합니다.
아래의 링크에서 홈페이지 유료 테마들을 확인하실 수 있습니다.
구매한 테마 / 플러그인 설치 가이드를 찾고 계신다면?
아래는 페이지빌더를 이용하여 제작하는 내용입니다.
웹 사이트의 페이지를 제작하기 위해 이용할 수 있는 툴(플러그인) 중 하나가 바로 ‘엘리멘터(Elementor Website Builder)’입니다.

▲관리자 화면의 좌측 메뉴 중 [플러그인] -[새로추가]로 들어가신 후 “Elementor”를 입력하신 후 아래와 같은 플러그인을 설치하신 후 활성화해줍니다.

엘리멘터 설치 후 활성화하시면 관리자 화면의 좌측에 다음과 같은 엘리멘터 메뉴가 활성화 됩니다. 이제 [엘리멘터] – [시작하기]로 이동하여 홈페이지용 페이지를 제작할 차례입니다.

▲해당 화면에서 [첫 페이지 만들기]를 클릭하여 페이지 만들기를 시작합니다. 해당 페이지에서 Edit with Elementor을 선택하시면 엘레멘터로 쉽게 페이지를 제작하실 수 있습니다.

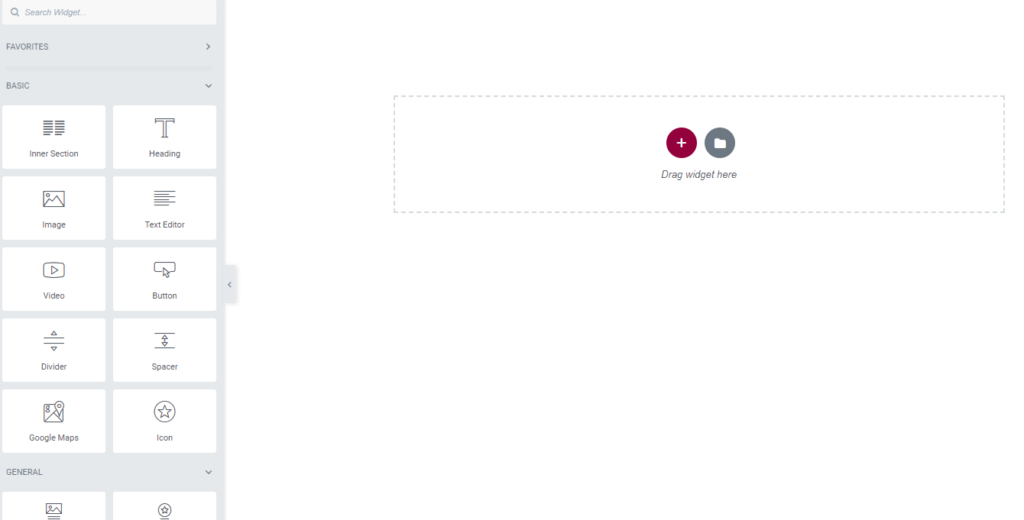
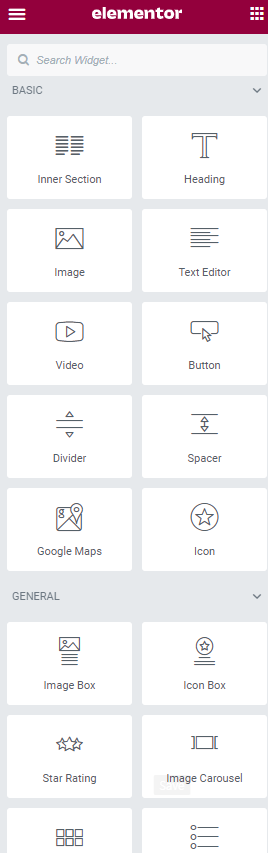
▲이제 해당화면에서 쉽게 워드프레스 홈페이지용 페이지를 제작하실 수 있습니다.
좌측의 있는 메뉴를 드래그 앤 드롭으로 가지고 오시면 됩니다. 예를들어 비디오를 추가하고 싶으시다면 좌측 메뉴에 있는 비디오를 클릭하여 우측의 화면으로 드래그 앤 드롭하여 비디오를 추가하실 수 있습니다.

▲비디오 항목을 드래그하여 옮겨놓으면 위와 같이 비디오 항목을 자신의 선호에 맡게 꾸미실 수 있습니다.
그 다음 텍스트나 이미지 등 다양한 요소를 또한 추가하고자 하면 다시 좌측의 메뉴 중에서 추가하고자하는 항목을 드래그 앤 드롭으로 추가하시면 됩니다.
이와 같은 과정을 통해 페이지를 모두 제작하셨다면 좌측 아래에 있는 ‘발행’을 클릭하여 페이지 제작을 완료합니다.
제작하신 페이지를 관리자 화면의 [페이지] – [모든 페이지]에서 확인하실 수 있습니다.
홈페이지 설정하기
이제 제작하신 해당 페이지를 홈페이지로 선정하실 수 있습니다.
좌측의 메뉴 중 [설정] – [읽기]를 클릭하여 읽기 설정으로 들어갑니다.

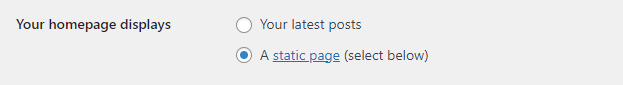
▲해당 화면에서 홈페이지 표시를 정적인 페이지를 선택하신 후 “홈페이지:”에 해당하는 부분을 자신이 만든 페이지를 선택하시면 됩니다. 이와 같은 과정을 통해 자신이 제작한 페이지를 홈페이지로 설정하실 수 있습니다.
페이지를 만들고 이를 적용하는 과정은 본인이 익숙해진다면 더욱 멋지고 아름다운 페이지를 제작하실 수 있을 것입니다. “엘리멘터”는 마치 ppt 템플릿과 같이 다양한 요소들을 추가하고 꾸밀 수 있으므로 쉽게 익숙해지실 수 있을 것이라고 생각됩니다.
이제 워드프레스 호스팅에 가입하여 홈페이지를 제작하는 모든 과정을 마쳤습니다. 이제 검색엔진(네이버, 구글) 등에 노출되기 위해 검색엔진 등록하는 과정이 남았습니다. 이제 구글과 네이버에 제작한 웹 사이트를 등록하는 과정에 대해 알아볼 차례입니다.
검색엔진 등록하기
※해당 과정을 수행하기 전에 위에서 소개해드린 “Yoast Seo 플러그인“를 설치하신 후 활성화 하시길 바립니다.
이제 구글, 네이버 등과 같은 검색엔진에 제작한 워드프레스 웹 사이트를 등록할 차례입니다.
이제 자신의 사이트를 검색엔진이 쉽게 읽을 수 있도록 구글, 네이버 등 검색엔진과 구글 애널리틱스에 등록할 차례입니다.
Yoast seo를 설치하셨다면 워드프레스 사이트맵의 자신의 도메인 주소 뒤에 /sitemap_index.xml이고 RSS는 /feed입니다. 예를들어 자신의 도메인이 example.ocm이라면
- 사이트맵: example.com/sitemap_index.xml
- RSS: example.com/feed
위와 같은 두가지 주소를 검색엔진에 등록해주시면 됩니다.
1.구글 서치콘솔 등록하기
구글에 “구글 서치 콘솔”이라고 검색하거나 아래의 주소를 통해 구글 서치 콘솔로 쉽게 이동하실 수 있습니다.
구글 서치 콘솔: https://search.google.com/search-console?hl=ko

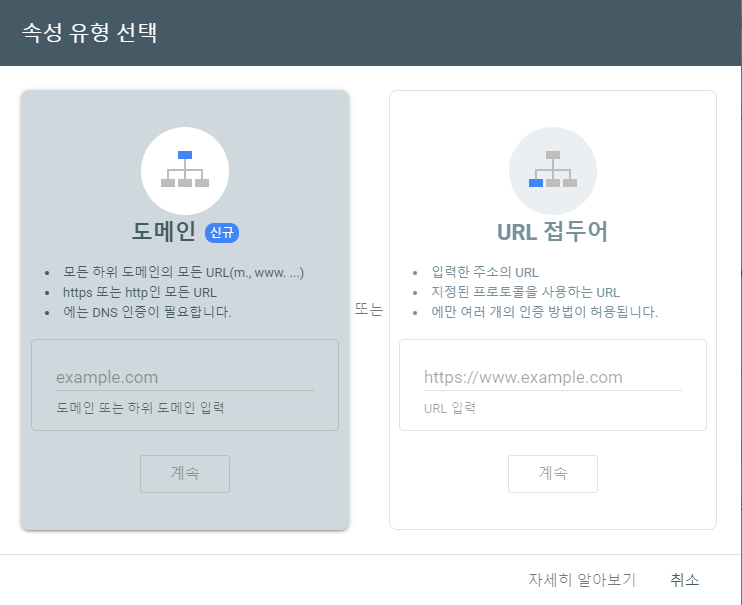
해당 사이트로 이동하셔서 우측의 URL 접두어에 해당하는 부분에 자신의 도메인 주소를 입력합니다. 현재 ssl적용을하여 https인 상태이므로 https://example.com과 같이 입력하시면 됩니다.

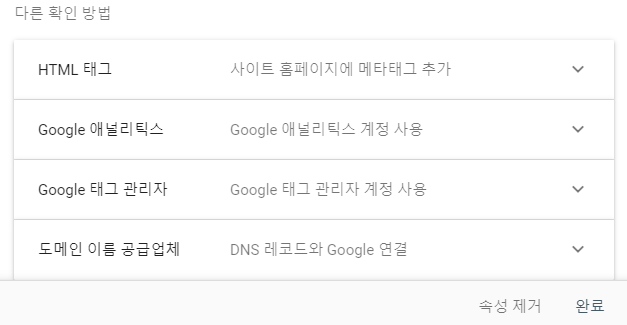
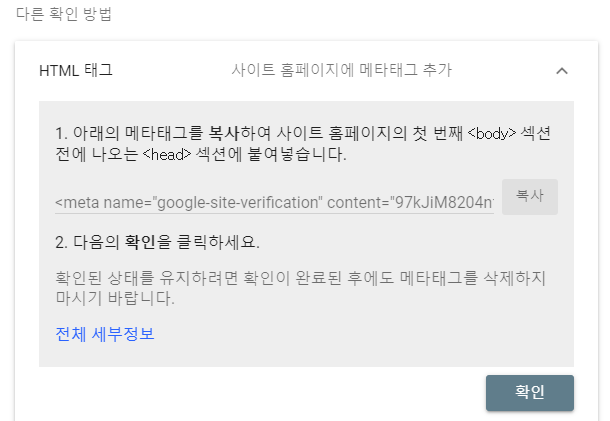
이제 자신의 사이트임을 인증할 수 있는 여러가지 항목이 나타나는데 이 중에서 “HTML 태그”를 선택합니다. 그 다음 나타나는 <meta name=”google-site-verification>과 같은 긴 문자열을 복사합니다.

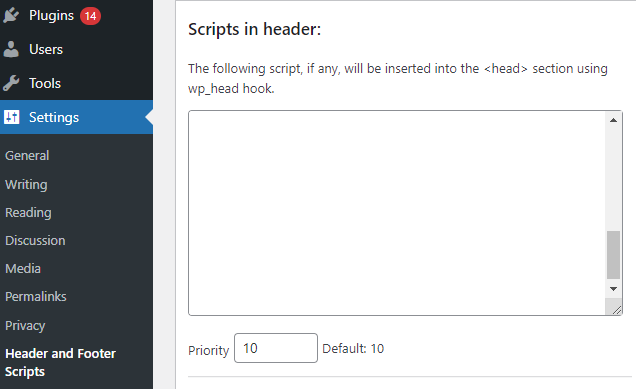
이제 위에서 언급했던 플러그인을 이용할 차례입니다. [설정]-[Header and Footer Scripts]로 이동합니다.

해당 플러그인으로 들어가면 위와 같은 화면이 나타납니다. 해당 화면에 header에 해당하는 부분에 전에 복사해두었던 긴 문자열을 붙여넣으신 후 save settings를 클릭하여 저장합니다.
이로써, 구글 서치 콘솔 등록이 완료되었습니다. 이제 사이트맵과 RSS를 제출할 차례입니다.

구글 서치콘솔로 다시 이동하셔서 좌측의 메뉴 중 [sitemaps]로 이동합니다.

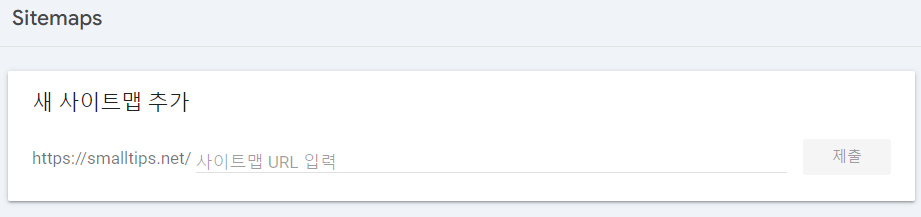
“사이트맵 URL입력”창에
- Sitemap_index.xml
- Feed
를 각각 입력하여 사이트맵과 rss를 제출합니다.
이로써 구글 서치 콘솔 등록 및 사이트맵 제출이 완료되었습니다.
2.네이버 웹마스터도구 등록하기
네이버 웹마스터도구를 검색하거나 아래의 주소로 네이버 서치 어드바이저로 이동하신 후 웹마스터도구로 들어가실 수 있습니다. 네이버 서치어드바이저 화면에서 우측 상단에 “웹마스터도구”를 클릭하시면 됩니다.
주소: https://searchadvisor.naver.com
해당 페이지로 이동하신 후 [사이트 등록] 창에 본인의 사이트 도메인 주소를 입력합니다.
▲위와 같은 화면이 나타나는 HTML 태그를 선택하여 코드를 복사합니다.
▲다시한번 [설정]-[Header and footer Scripts] 플러그인으로 이동합니다. 그 다음 header에 해당하는 화면에 복사한 문자열을 붙여넣기 한 후 save settings를 클릭하여 저장합니다.
▲사이트 소유주 확인이 완료되면 좌측의 메뉴에서 사이트맵과 rss를 제출하시면 됩니다. 이 또한, 구글 서치콘솔에서 입력한대로 하시면 됩니다.
이상으로 모든 작업이 완료되었습니다. 세팅하는 과정이 처음에는 익숙하지 않을 수 있으나 금방 친숙해질 수 있을 거라 생각됩니다. 또한, 업체에 맡겨 비용을 지불하고 추가적인 수정을 하는 경우 지속적인 금액을 지불하는 것보다는 본인이 직접 제작하고 운영하는 것을 추천드립니다.
해당 글에는 제휴 링크가 포함되어 있어 파트너스 활동의 일환으로 일정액의 수수료를 제공받을 수 있습니다.